Designing Engagement: Unveiling the UX Magic Behind Adidas' Raffle Experience on the Global Website
Project: Membership engagement with raffles & events
Role: Lead Product Designer
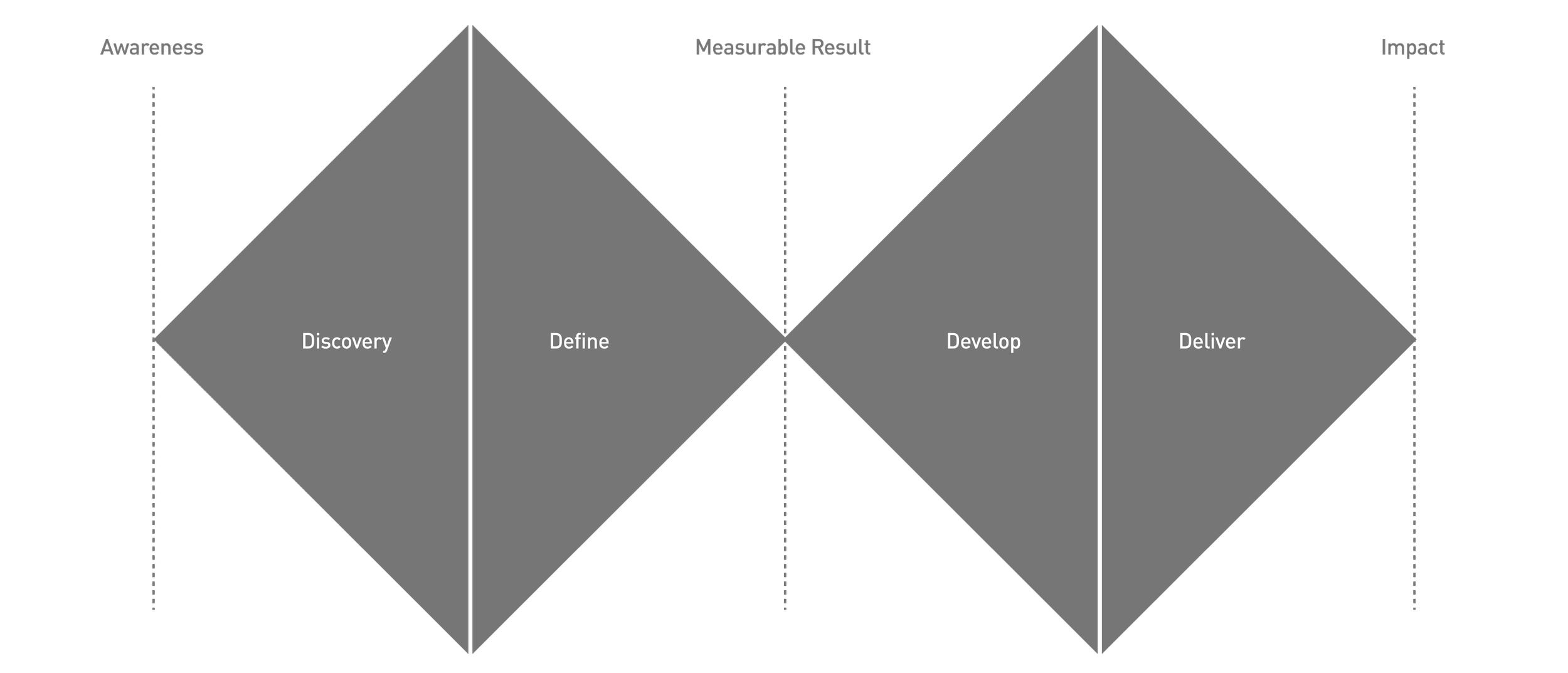
Process: Discovery sessions, opportunity solution tree, UX Research, and others.
Tools: Sketch, Figma (Wireframing and Prototyping)
Company: adidas
Timeframe: 3 sprints (6 weeks) from initial briefing to rollout. Ongoing improvements since launch.
Business Objective:
Increase engagement with members through Raffle participation and offer more reasons to sign up for membership on .com.
Consumer Challenge:
Currently, consumers are only able to participate in raffles through the adidas native app, with an entry point on .com. There is a break in the end-to-end experience for the consumer who shops more on .com; they don’t want to go through the extra step of having to download and install an app.
Impact after delivery:
90 days after the launch of raffles in our .com ecosystem, there was a 93.8% increase in membership sign-up and engagement from the raffle details page.
Opportunity Solution Tree
Together with the business analyst, UX researcher and me as the UX lead, we organised a discovery session. In this session, I suggested that we build an Opportunity Solution Tree to help prioritisation of some backlog items. I also wanted us to look for solutions in a structured way, to keep us focused on improving what is truly relevant and ensure that experimentation was not neglected in the process.
To begin, I digged into some quantitative Data with qualitative details, to help me with some data-informed decisions. I looked into prior research that was done by our ux research team.
I also conducted a competitor analysis to gather data, and to identify if there were any gaps or commonalities in the market.
Main Takeaways
Hypothesis
Concept Exploration
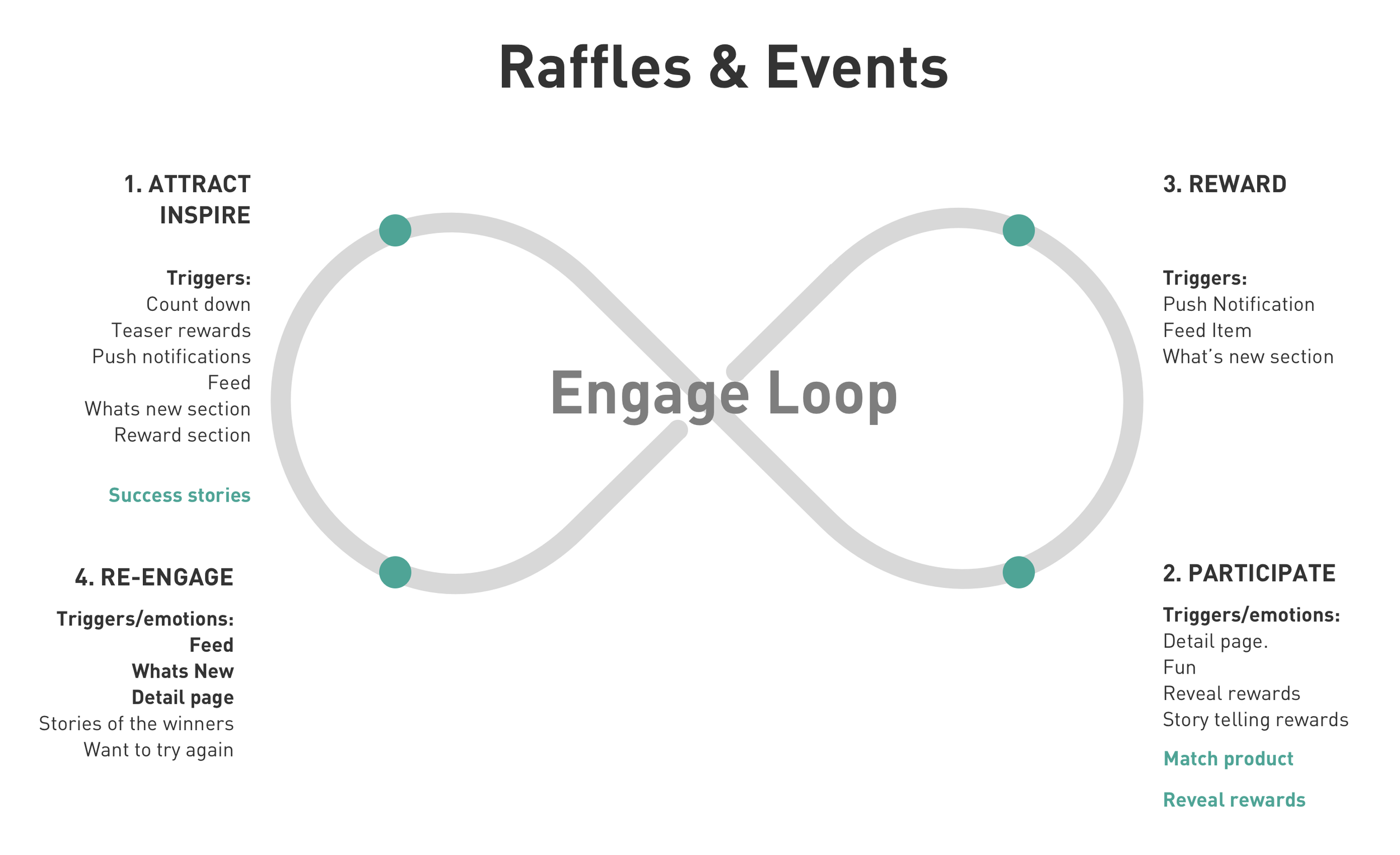
Using an engagement loop model, I mapped out the various phases in our consumers’ journey in order to create trigger mechanics for engagement.
As a way to communicate properly and zoom more into our consumers’ needs, I crossed-referenced the engagement loop with an empathy map.
I proceeded to mapping out a user journey based on the defined opportunities.
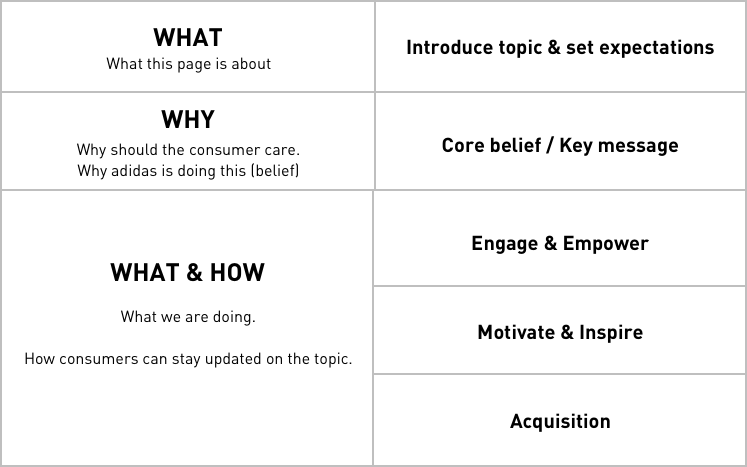
Page Architecture & Information Hierarchy
It was very helpful to keep in mind the “WHAT WHY & HOW” when I was creating this experience. It kept me focused on the way we wanted to speak with our consumers, and help them navigate with ease.
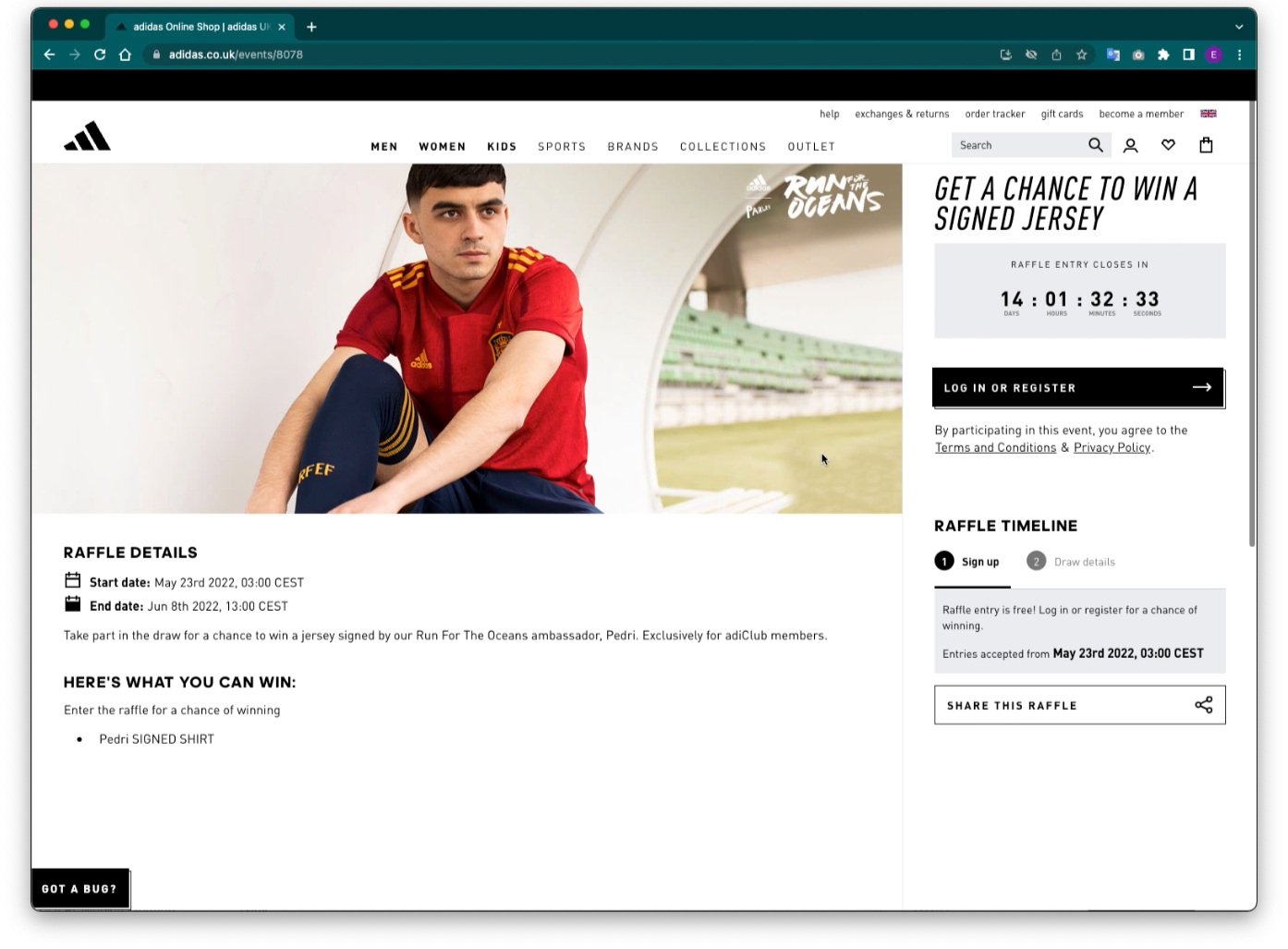
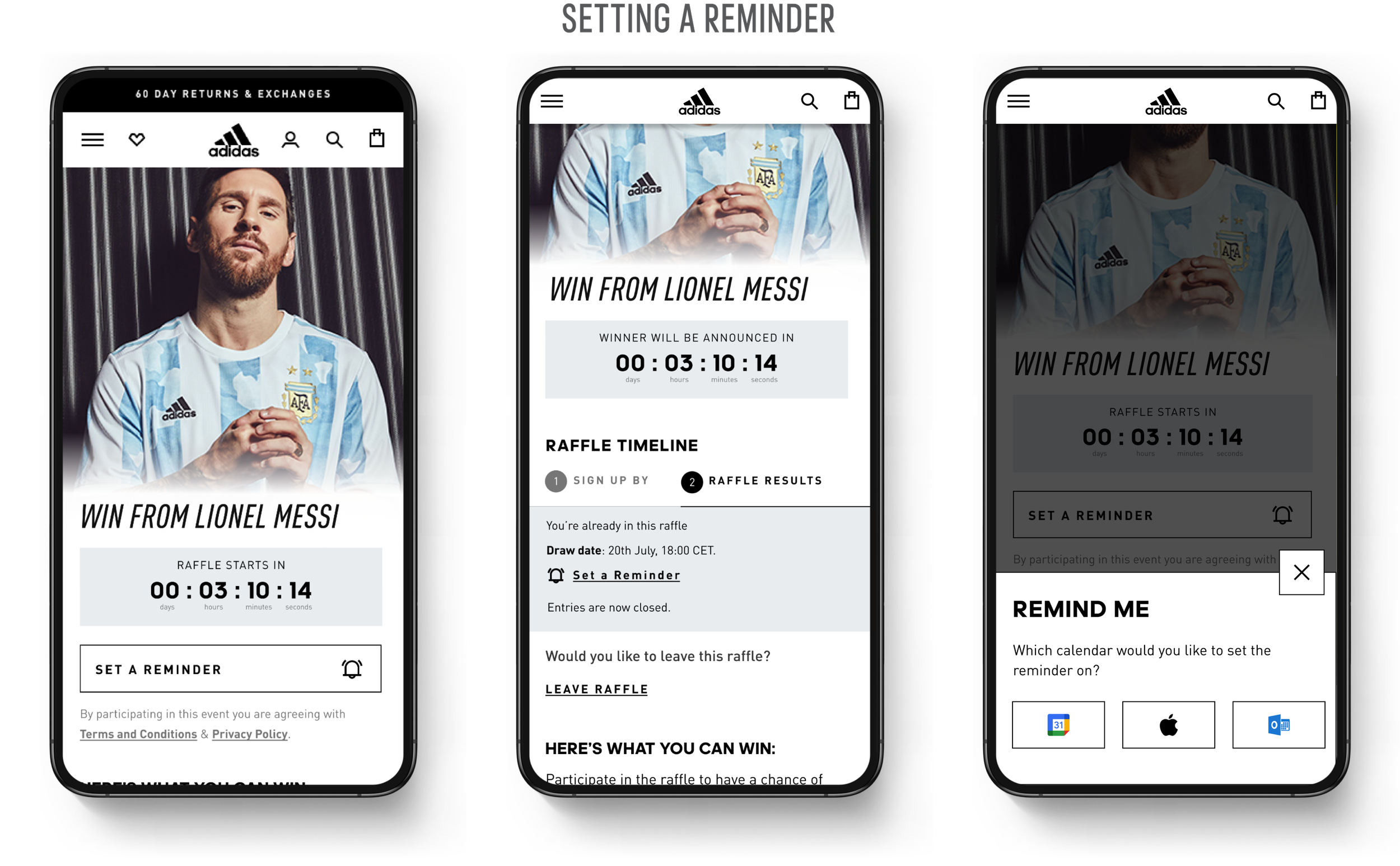
High Fidelity Mockups
Launch and Analyse
I made sure the experience adhered to all UX best practices as defined in the adidas design system. As this feature would immediately be launched worldwide, we decided to do a soft launch first to ensure development teams would have time to flush out any bugs that were not spotted in testing.
Desktop Experience
After MVP launch
90 days after the launch of raffles in our .com ecosystem, there was a 93.8% increase in membership sign-up and engagement from the raffle details page as a touchpoint.
Sign-up here meant, Consumers decided to sign-up for participation.
Engagement here meant, Consumers interacted with a touchpoint that showed a raffle.
Post-Launch Improvements
After studying the data we received after the launch, I aimed for some quick wins. I made some data-informed decisions to implement new features that improved findability of the raffles, as well as sending out reminders. I created an experience for Raffle Reminder and a section in the My Account area for Raffles and Events.