Revolutionizing Backend Efficiency: UX Design Excellence in Enabling Quick Noindexing for SEO Managers
Project: Noindex Rules Management
Role: Lead UX Product Designer
Process: UX Research, feature matrix brainstorm, service blueprint, lean testing & documentation
Tools: Figma (Wireframing and Prototyping)
Company: adidas Global (Organic Traffic)
Timeframe: 8 weeks from initial briefing, to user testing, to deployment
Business Objective: Optimise crawling to avoid low value Product List pages (PLPs) from being included in Google search results.
User Challenge:
There is no existing feature that empowers our stakeholders (SEO managers), to implement Noindexing in markets they’re responsible for. Currently, they send an excel file directly to the devs to implement the noindex rule through the backend.
Impact after delivery:
After releasing the MVP, we believe our users would be empowered to implement noindex rules efficiently and faster. Also, our devs wouldn’t have to spent time implementing noindex rules in the backend, hence saving developer time.
Kick-off & User Interviews
Together with the Product owner, Developers, the QA and other stakeholders, we had a kickoff session/user interview. I aimed to discover more about the challenge our users faced and to understand how I could empower them fully. I made a generic use case and user flow that would help us in the discussions. With this approach, our conversation was guided and it unlocked challenges that were not identified earlier.
During the session, we identified additional feature requests. I helped the team using the MoSCoW analysis. We clustered items into four primary groups: Must Have, Should Have, Could Have, and Will Not Have. With the users, we prioritised by voting. This strengthened our MVP and helped us in managing the expectations of our stakeholders.
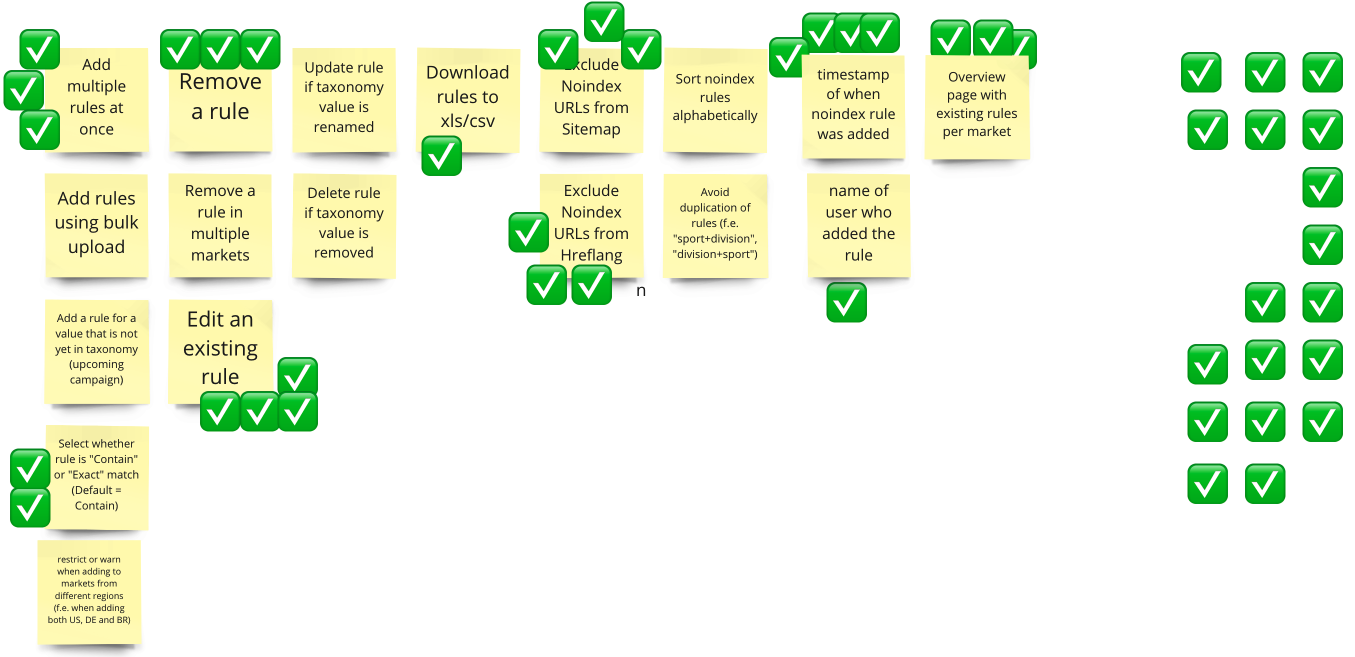
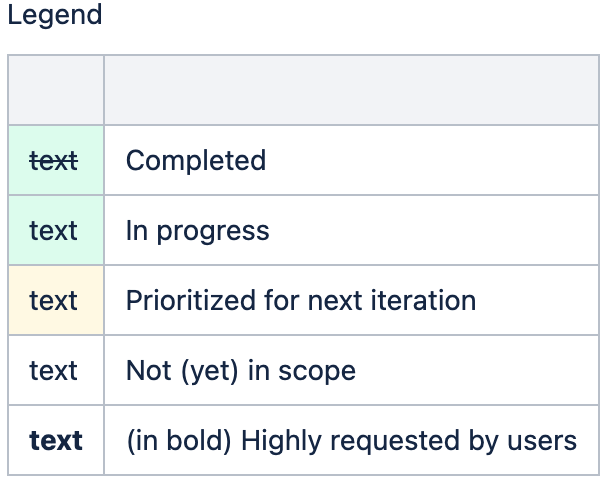
Feature Matrix
I collaborated with the Product Owner to document these features under the feature matrix for design and for the developers. We were able to capture the tasks needed to launch the MVP.
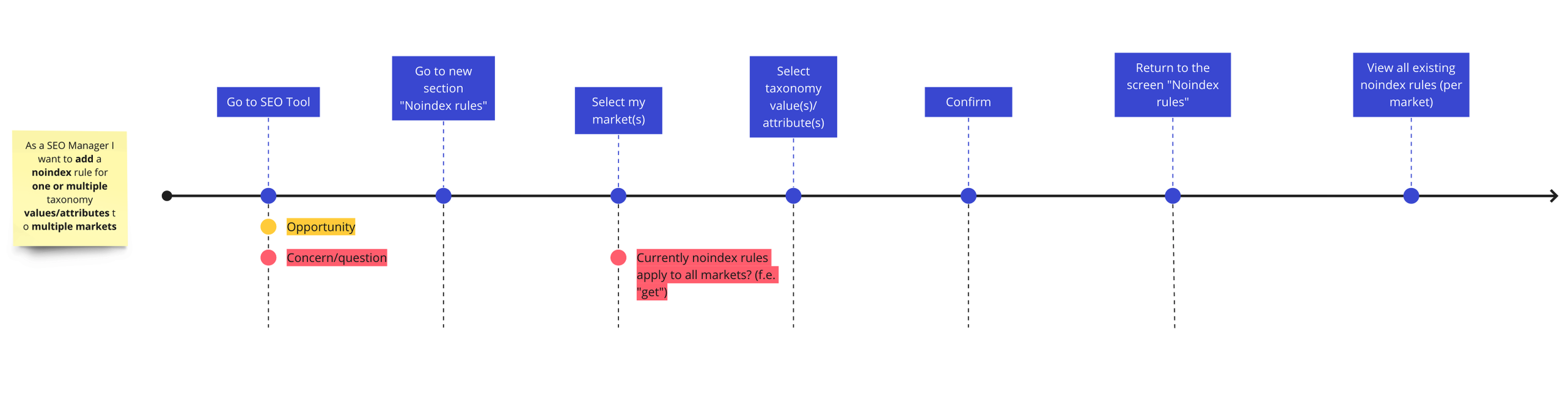
My approach was holistic, keeping in-mind all touch points throughout the user’s interactions and experience. By creating a Service Blueprint, I was able to reduce redundancies, foster technical conversations with Developers. I also presented this back to the users I interviewed, to identify more opportunities for optimization.
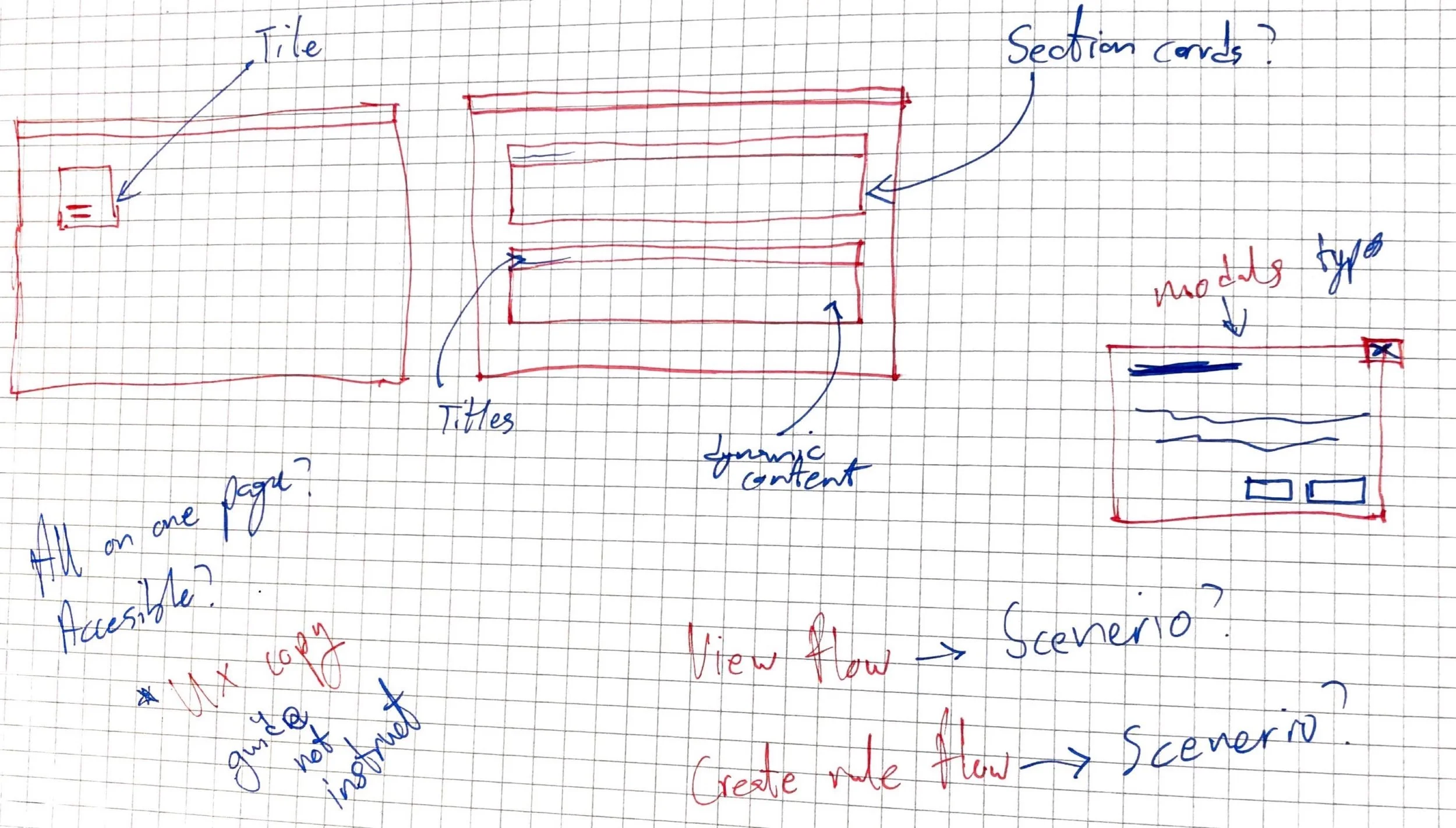
Sketching concepts
I decided to sketch some low-fidelity wireframes to visually validate the flow, UX copy and structure of the pages.
Yarn vs. aDL
I had to make some trade-off with our current design language, aDL (adidas design language) which was used in the development of the SEO platform, was not meeting the Usability and Accessibility experience. I decided to integrate our Yarn design Language instead of our adidas design language. This was more suited for designing for Saas solutions at adidas and provide more flexibility with designing the experience.
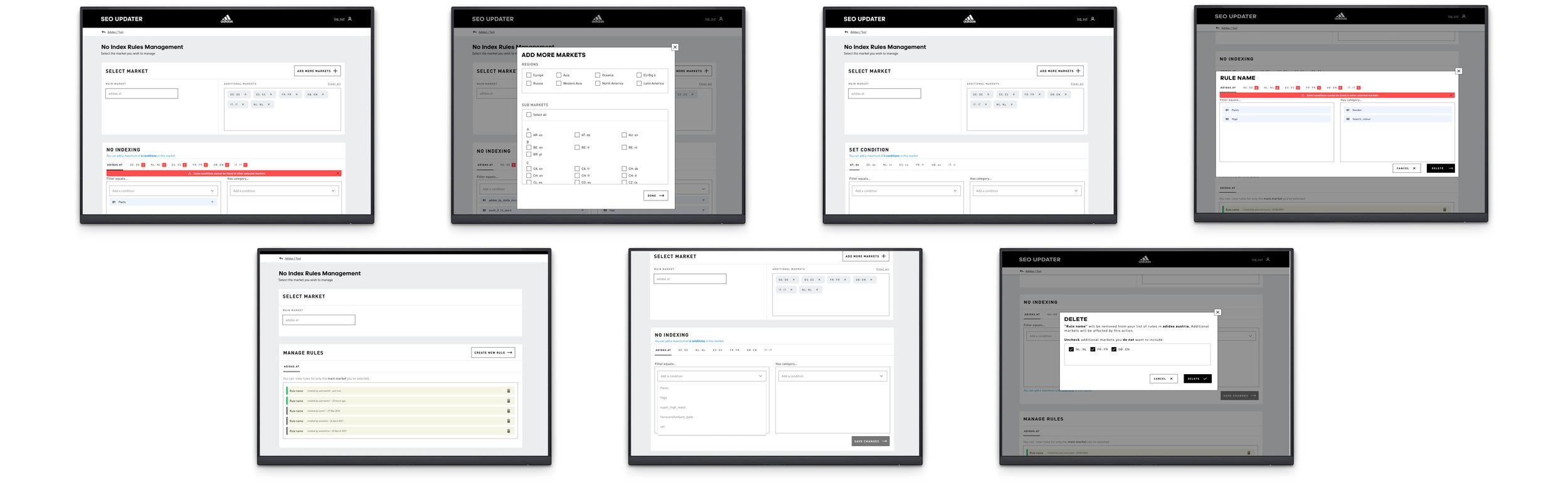
High Fidelity Wireframes
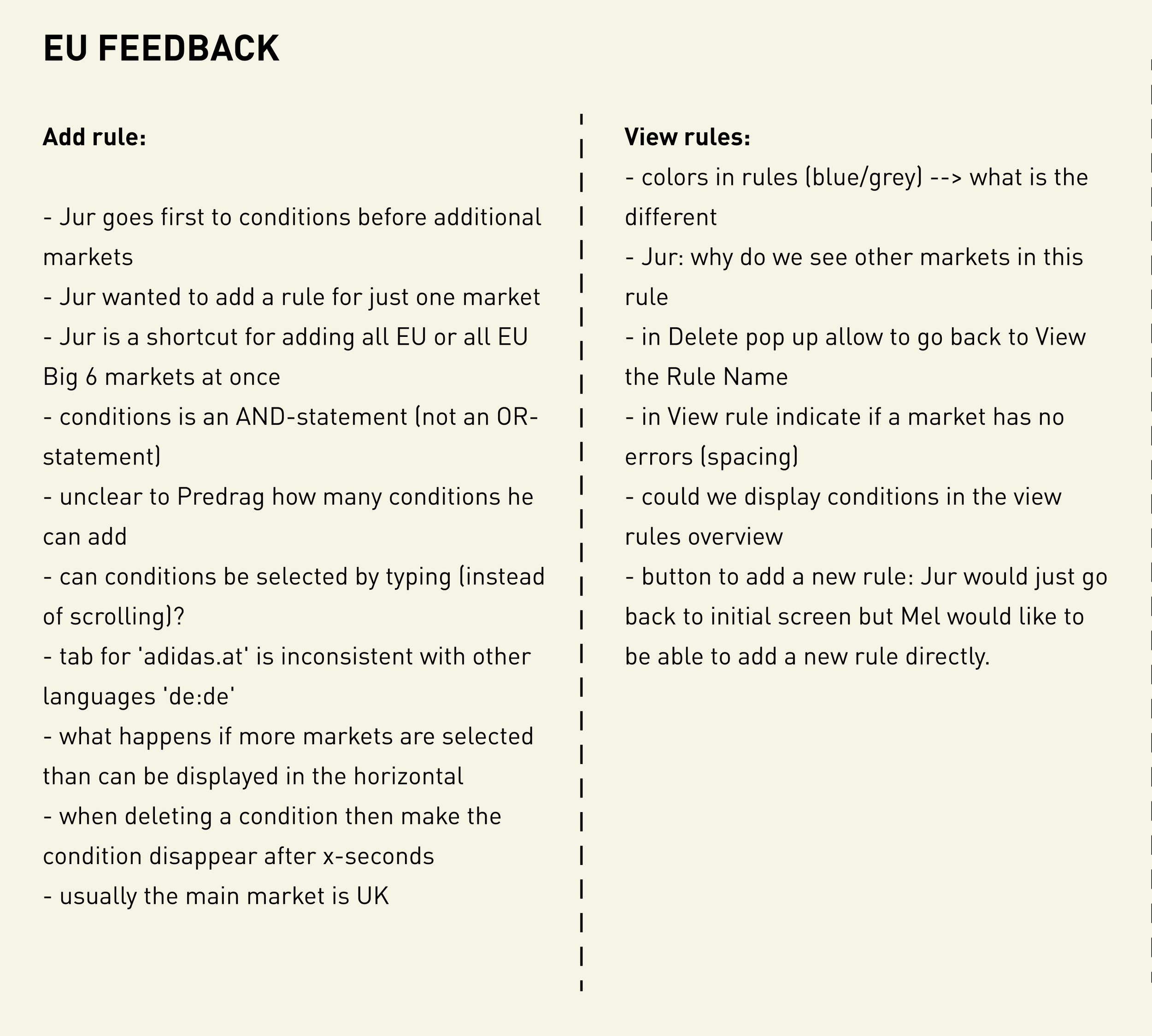
Lean Usability Test
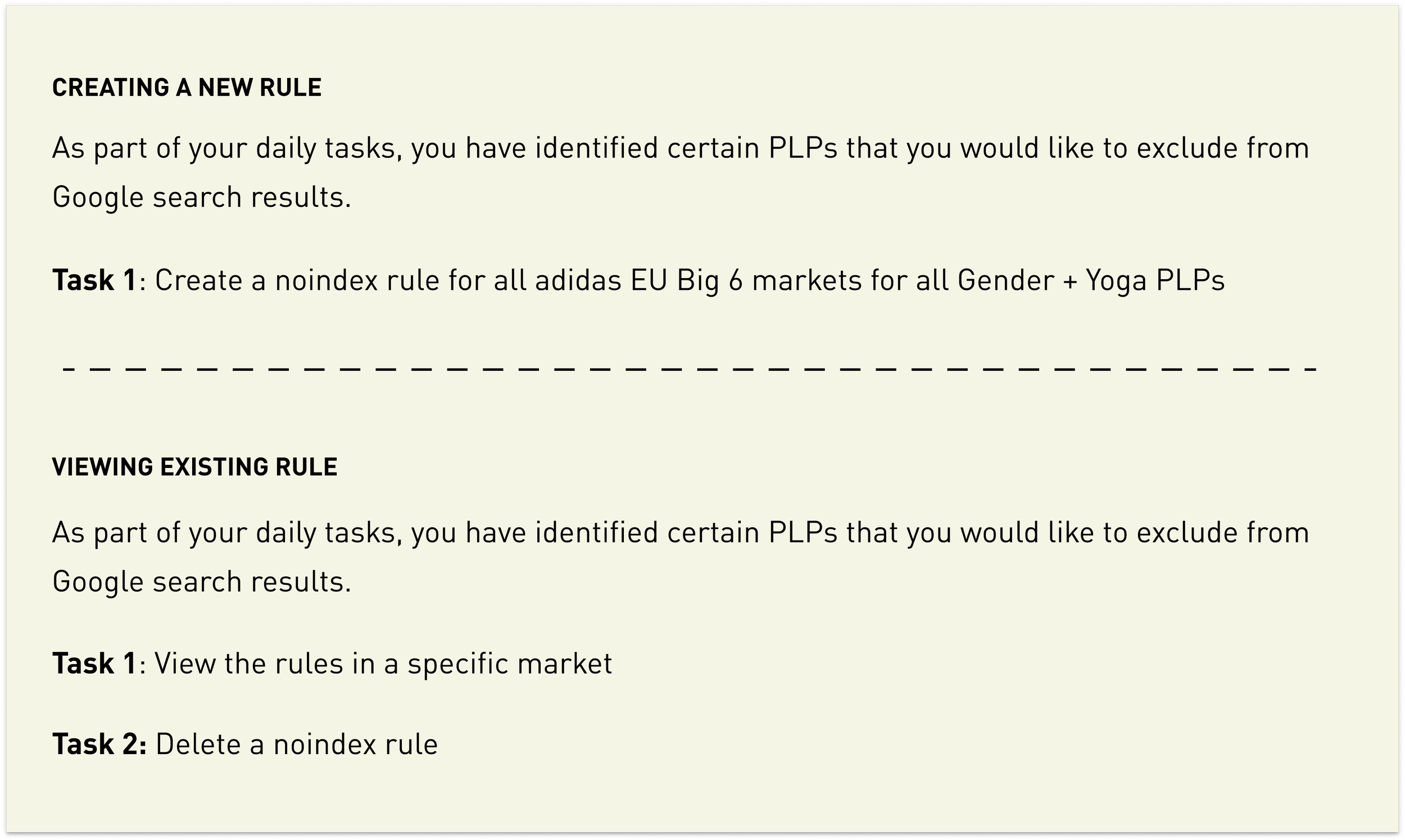
I proceeded to prototyping the wireframes and created a scenario and user tasks for my lean usability test. I wanted to validate the designs with the stakeholders and then turn the insights from observations into actions.
The goal was to:
Introduce the noindex rule feature.
Identify any other necessary steps in the user flow.
Simplify the process of noindexing.
Interactive Prototype
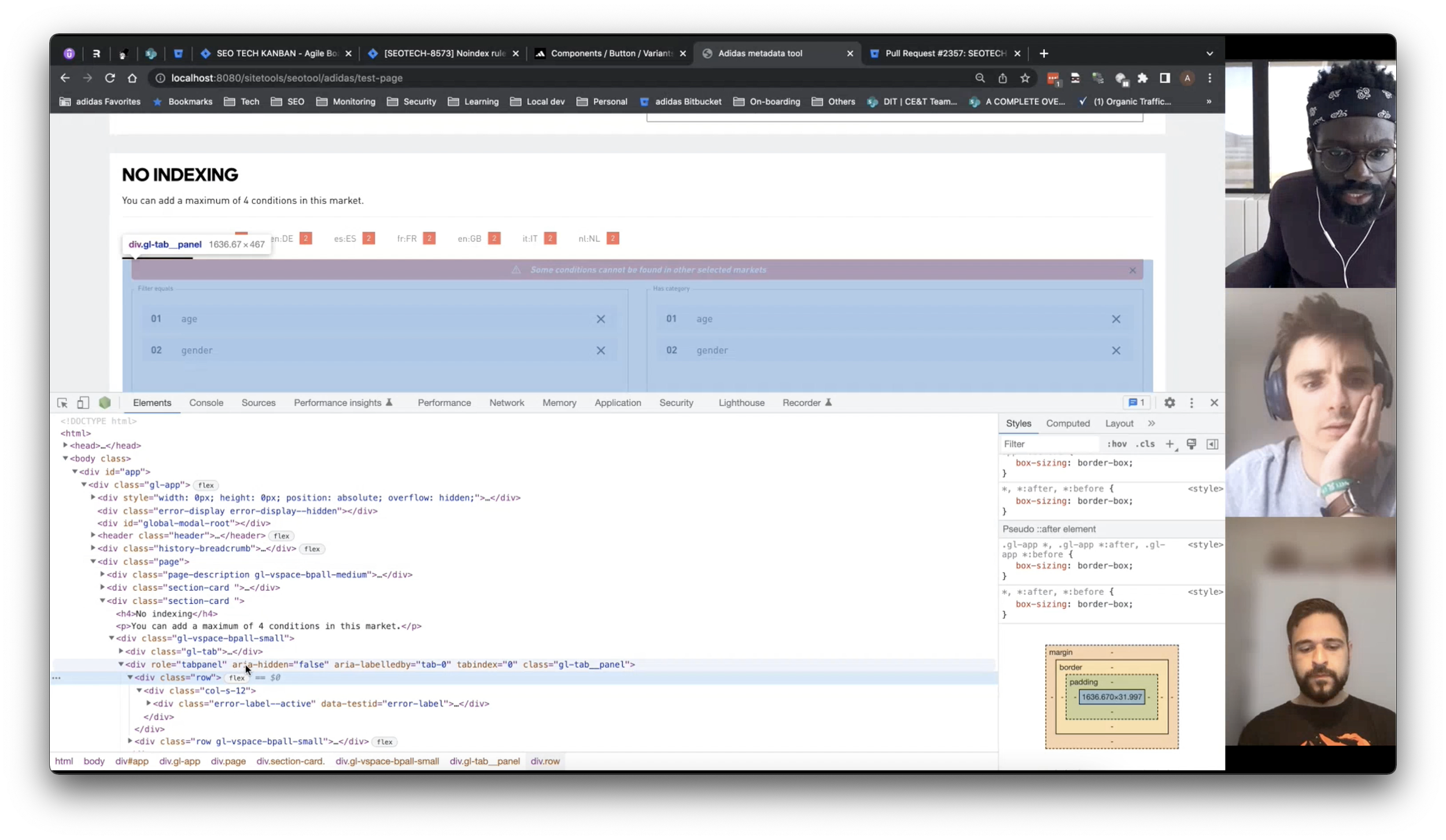
Moderated Live User Testing
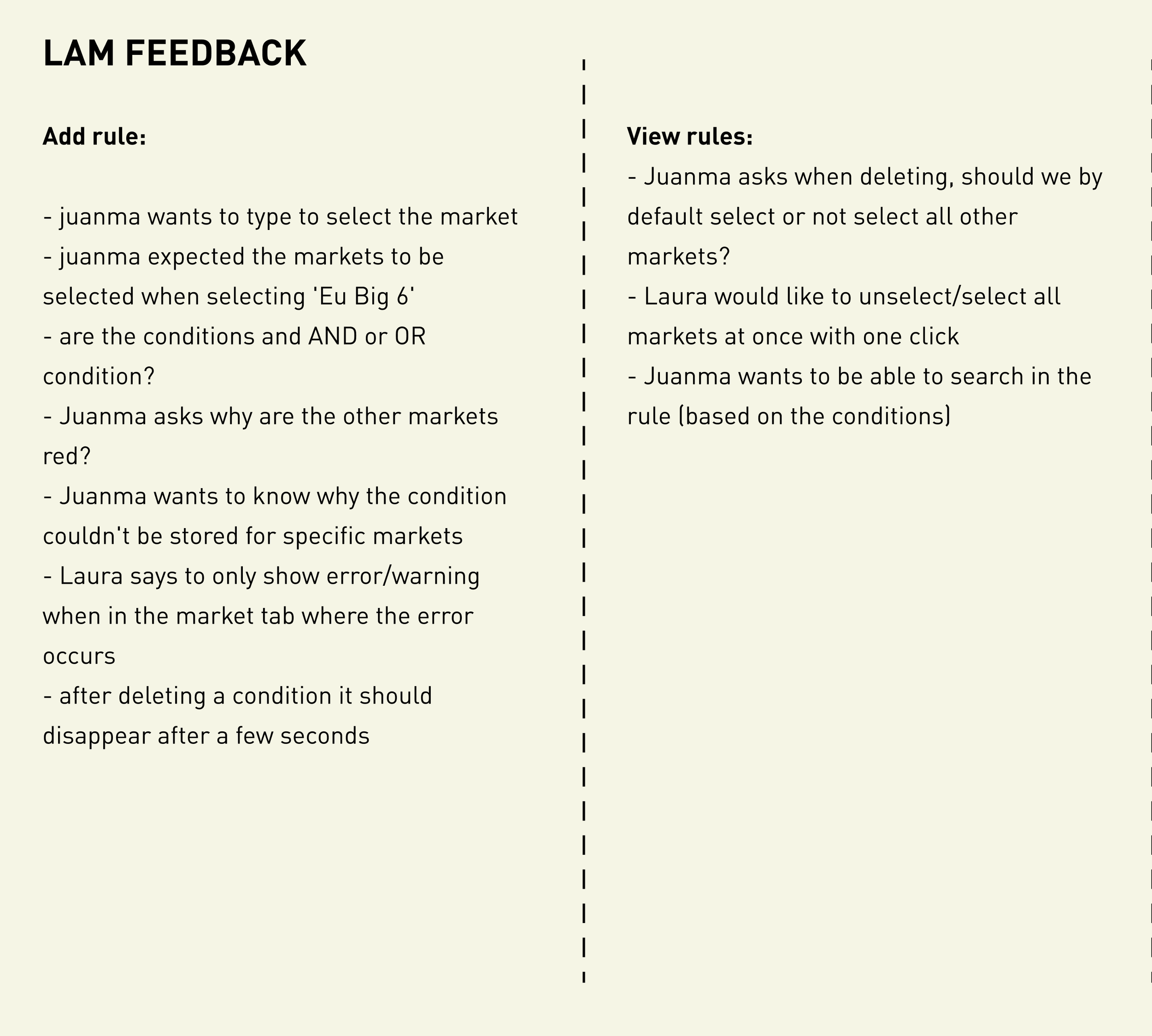
In adidas, we mostly run unmoderated user testing, but I decided to run a moderated session with our stakeholders in the various markets. I used this approach to connect more with my users by listening to them and observing how they emotionally interact with the prototype.
After user testing, I translated all the gathered data into tangible actions and the MVP is now in the development stage. I frequently have live design reviews with our Devs, where they ask for feedback and approval before release.
Next Steps - The Dashboard Project
My next vision for this platform is to create a dashboard. This would serve as a digital marketing tool that lets our users visualize all their SEO metrics and KPIs. Looking at the feedback we are receiving, our users need a way to track metrics and KPIs that gives them concrete insights into SEO traffic.
Currently, I have prepared an online survey to gather some quantitative and qualitative data to help me get started.
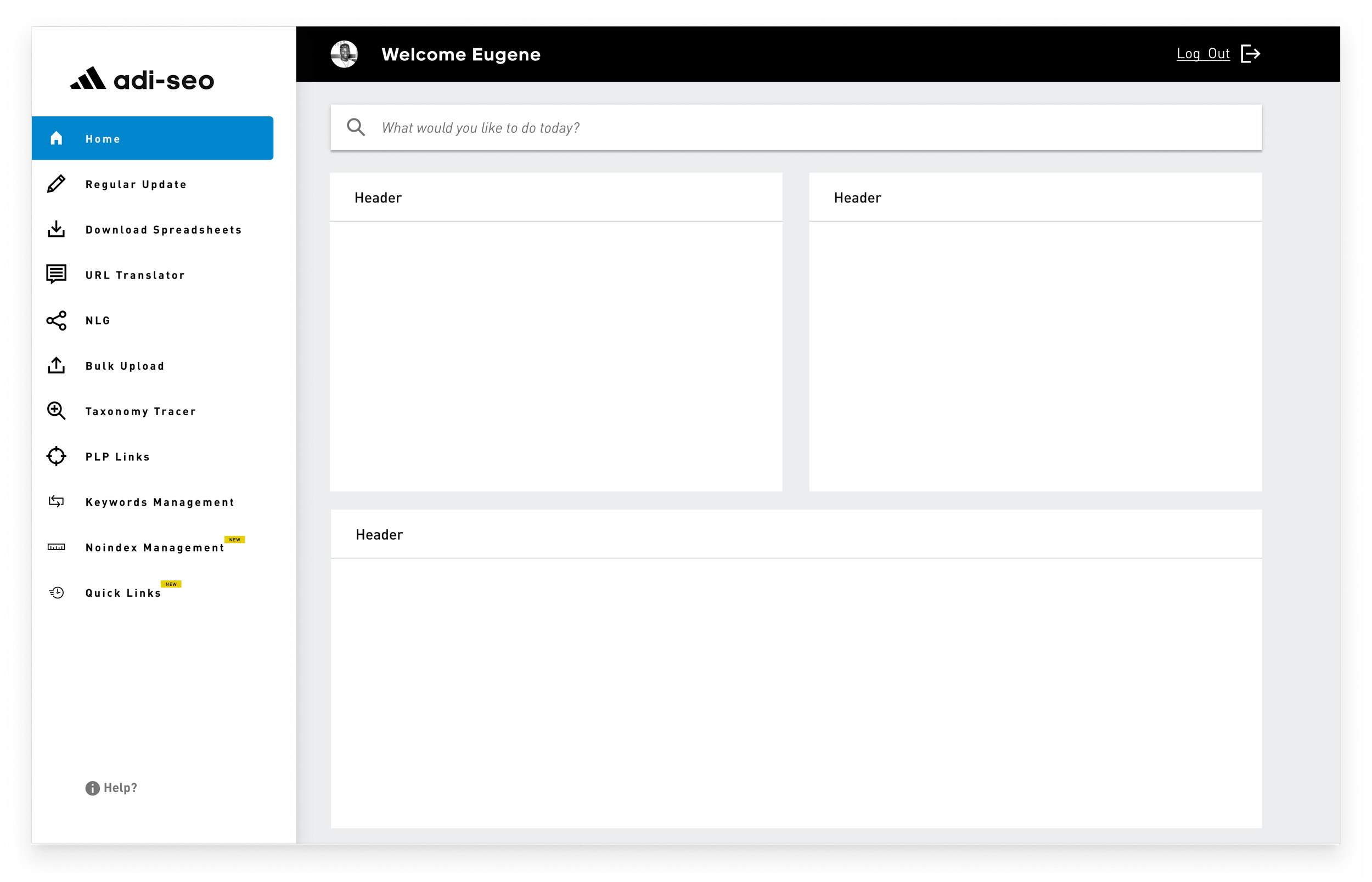
Currently Landing Page
Next Phase